An extensive recruitment portal connecting employers with employees on a single platform
How to create a compiled recruitment portal that connects employers and employees on one platform?
The answer is right in front of your eyes 😉 We like such challenges 🙂
Intuitive design is giving
new superpowers to the user
Jared Spool
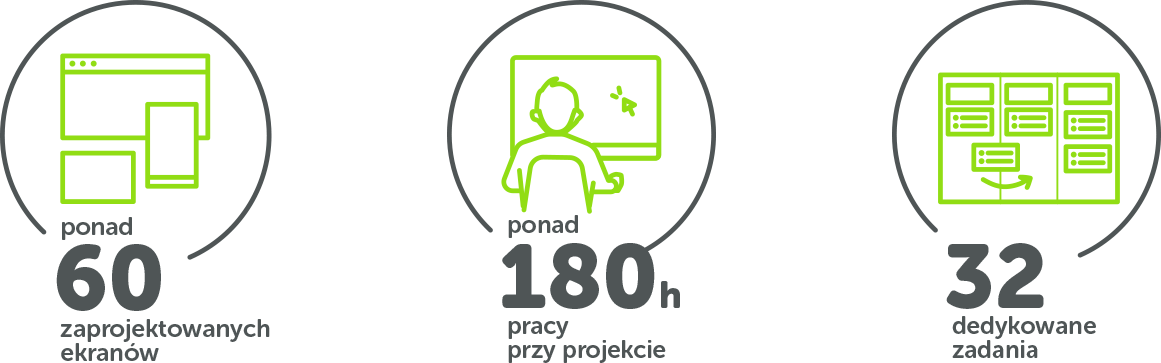
Challenge: Moteko project is a multi-stage journey, starting with wireframes, through consultations, simulations, graphic design to coding and implementation. We set a goal with our client – to connect the employee with the employer. The portal had to be, above all, easy to use and intuitive. The target group is wide and requires consideration of each case (age, environment, social status). Since the employee became the priority, the main part of the portal is devoted to him. The second task was to create a place for the employer in this space. A place where he can create his own network of employees and benefit from Moteko’s support and from the possibilities offered by the platform.
Results: We prepared a portal with an extensive internal database including an employee panel, an employer panel (after registering an account) and an administration panel to operate the service. The portal has a very minimalistic and clear user interface. We wanted to make the service recognizable by associating it with one color – green. To complete this sharp accent are grays toning down the whole and introducing an impression of professionalism.

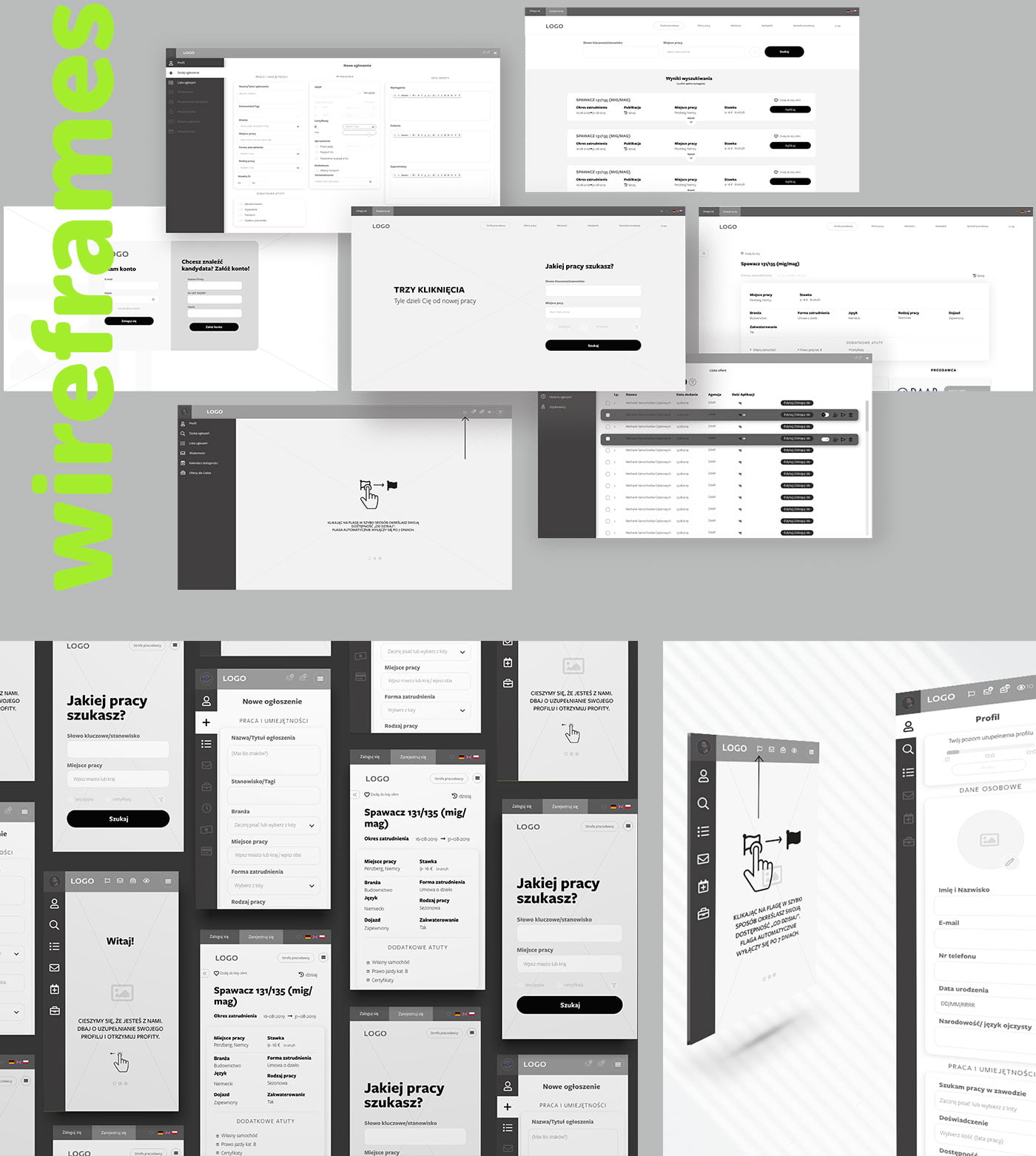
1. Wireframes
The first stage of work was to construct extensive documentation. It was necessary to plan and predict all the functionality, navigation on the portal and the mechanisms and actions performed by the user. The result of the conceptual work became wireframes – allowing you to test the assumed solutions.
Wireframes are the most important stage of work on the portal and should not be omitted. Thanks to wireframes we are able to spot errors, check (without incurring unnecessary costs) whether our assumptions work correctly, and confront the results with the Customer’s expectations.

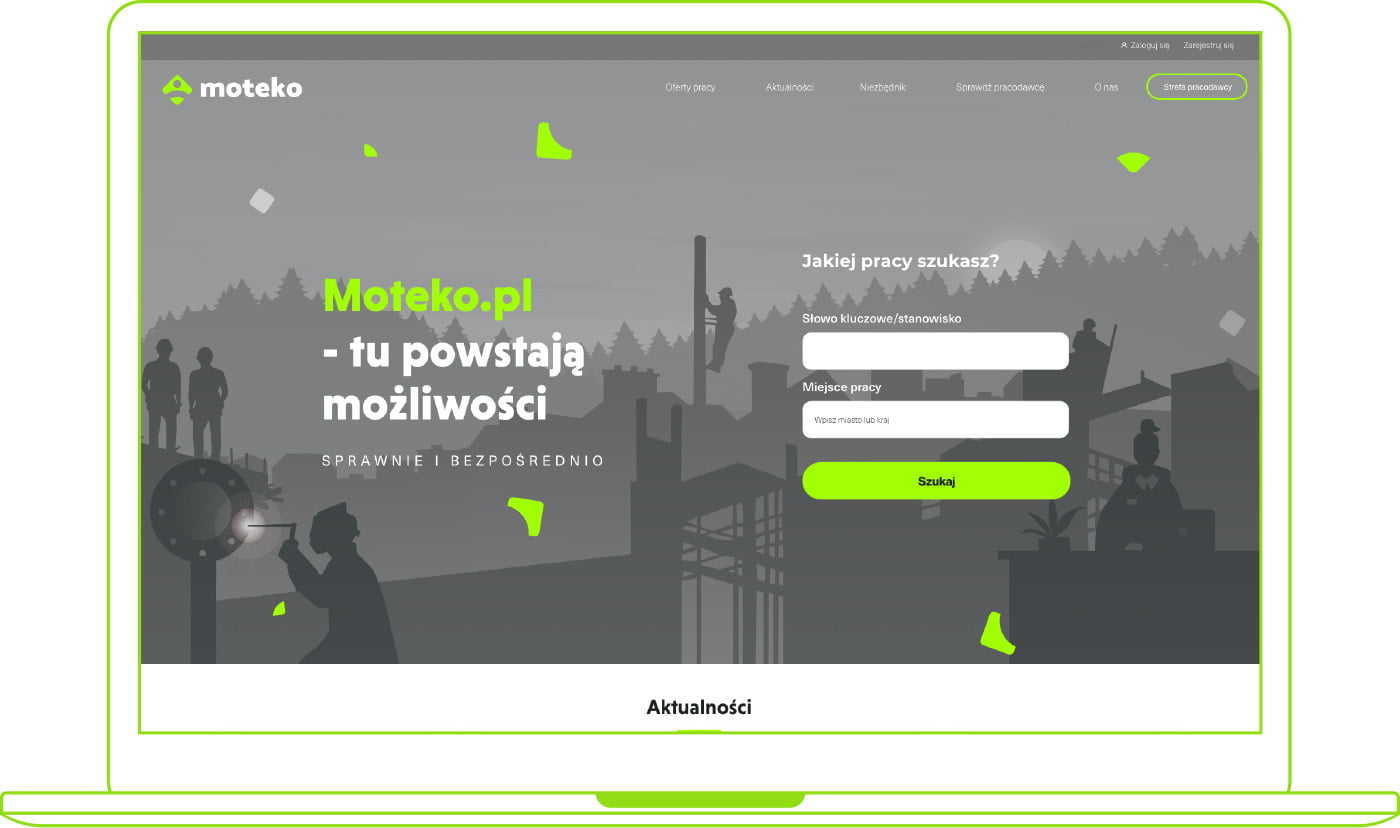
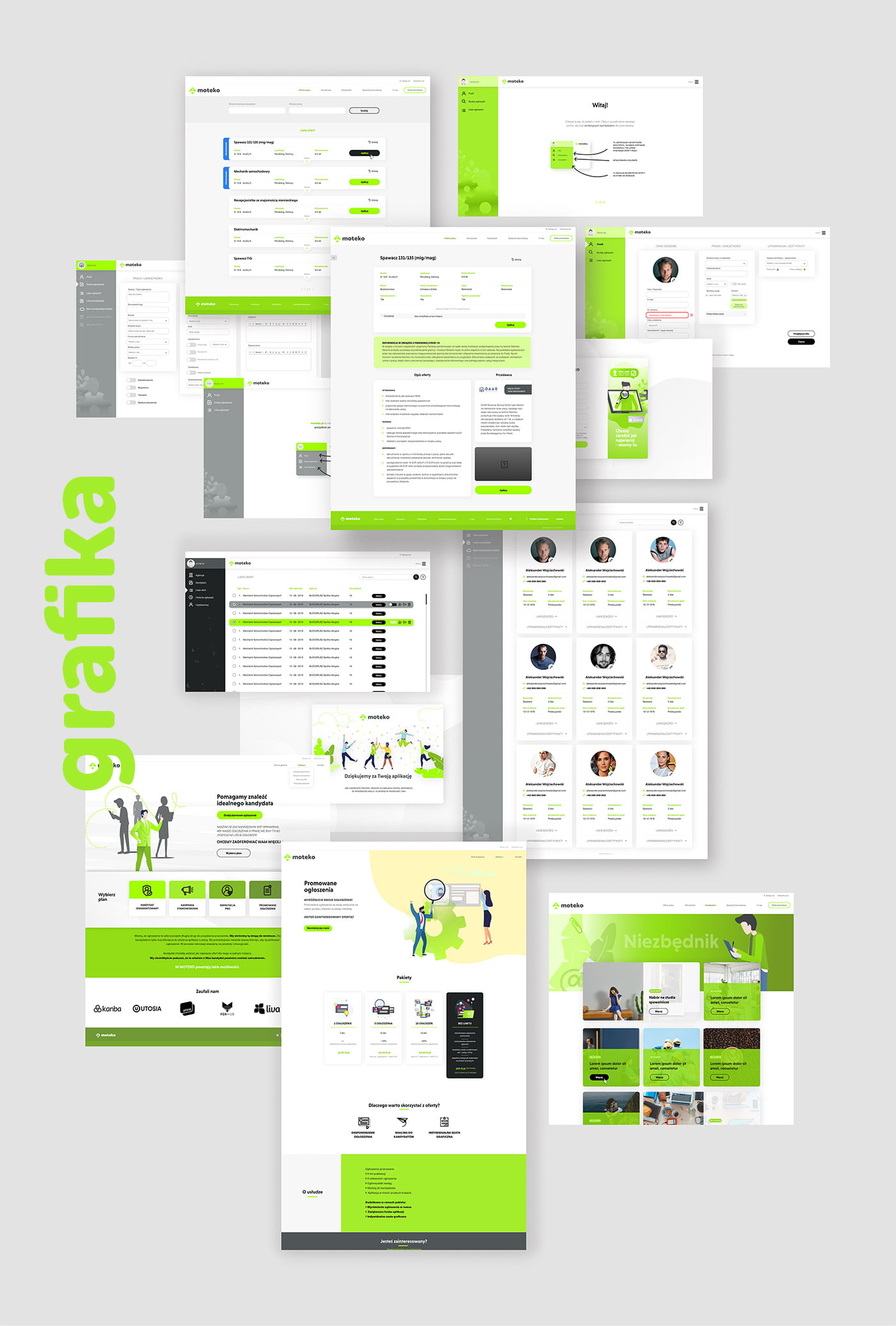
2. From color to choose



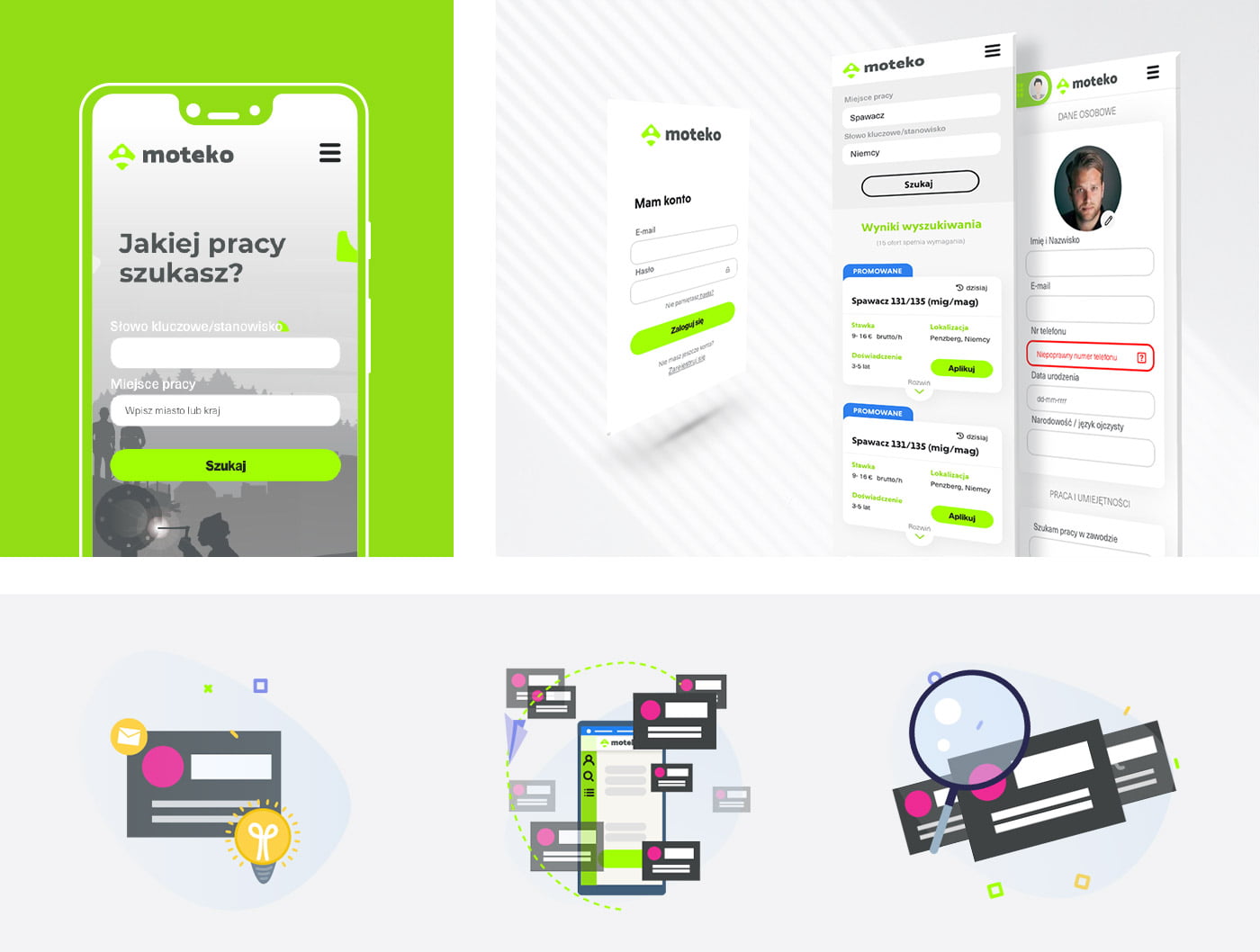
Based on the solutions developed in the first stage, while leaving room for innovation, we move on to UI design. The whole project is implicitly developmental, hence the idea of modular design. Most elements on the page were closed in blocks, softened by rounded corners. This kind of space management was supposed to allow adding new modules without much interference in the whole layout (mainly in the account management panels).
A distinctive feature of the project is intense green, used mainly in the buttons that are supposed to trigger action. It is worth to prioritize selected elements of the interface also by their appearance. Colors and shapes are also one of the ways to cause specific user behavior.

3. Programming and implementation
The next stage leads to the programmers’ cavern 😉 It should be remembered that releasing graphics for programming does not end the work of a graphic designer. It happens that under the watchful eye of programmers some errors will surface (resulting from the limitations of the structures in which they work) and some elements will need to be redesigned. This is the most ungrateful time for the presentation of results to the client, because it is difficult to show the effects of the back-end – what is happening inside the structure of the site. In other words, the “inside” is sometimes invisible to the client, but its operation can be seen on the “facade” of the project (which is represented by the graphics).
After the website is tested, it is implemented. Sometimes, as a result of users’ actions, information about the ineffectiveness of particular elements appears. It is not always possible to predict everything – additional services, such as research and analytics, conducted before the design stage may be helpful. In the case of Moteko, we have received signals that the user, wanting to create an agency account, logs in to the employee’s account, not heading to the dedicated subdomain “Employer Zone”. We set up several new solutions, which had to be tested in turn.

Afterword
As you can see, designing efficient web portals is a huge amount of work by various professionals. Brandoo creates such a team. We also want to make our customers aware that after implementing a website, it is worth taking care of its professional maintenance. We work in a constantly evolving medium, so there will be new software updates, or new user habits that it pays to respond to. We invite you to cooperation!