Ein umfassendes Rekrutierungsportal, das Arbeitgeber und Arbeitnehmer auf einer einzigen Plattform verbindet
Wie kann ein kompiliertes Rekrutierungsportal erstellt werden, das Arbeitgeber und Arbeitnehmer auf einer Plattform verbindet?
Die Antwort liegt direkt vor Ihren Augen 😉 Wir mögen solche Herausforderungen 🙂
Intuitives Design gibt
neue Superkräfte für den Nutzer
Jared Spool
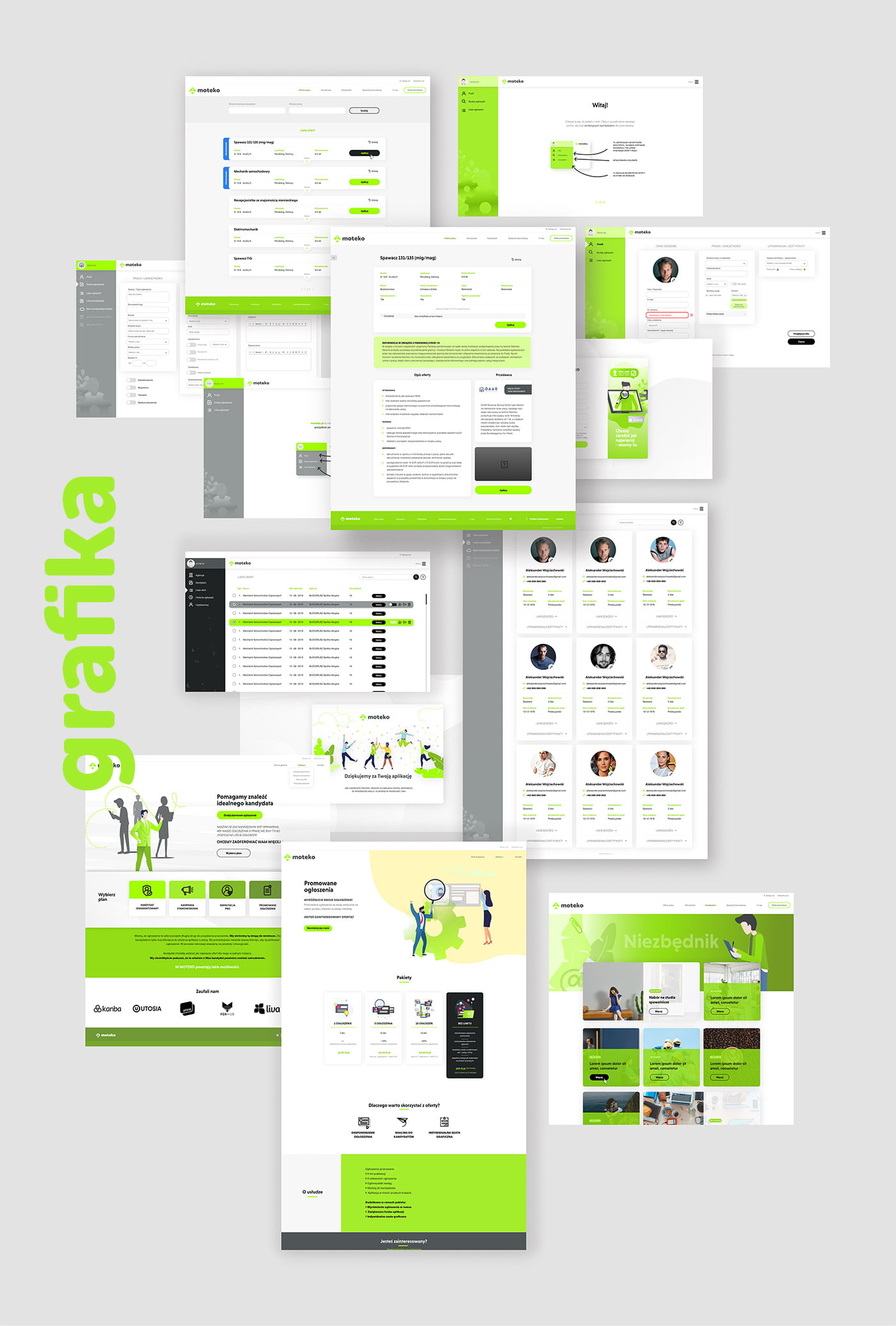
Herausforderung: Das Moteko-Projekt ist eine mehrstufige Reise, die von Wirefreames über Beratungen, Simulationen, Grafikdesign bis hin zur Programmierung und Implementierung reicht. Wir haben uns mit unserem Kunden ein Ziel gesetzt – den Arbeitnehmer mit dem Arbeitgeber zu verbinden. Das Portal sollte vor allem einfach und intuitiv zu bedienen sein. Die Zielgruppe ist breit gefächert und muss in jedem Einzelfall berücksichtigt werden (Alter, Umfeld, sozialer Status). Da der Arbeitnehmer in den Mittelpunkt gerückt ist, ist ihm der größte Teil des Portals gewidmet. Die zweite Aufgabe bestand darin, einen Platz für den Arbeitgeber in diesem Raum zu schaffen. Ein Ort, an dem er sein eigenes Mitarbeiternetz aufbauen und von der Unterstützung durch Moteko sowie von den Möglichkeiten der Plattform profitieren kann.
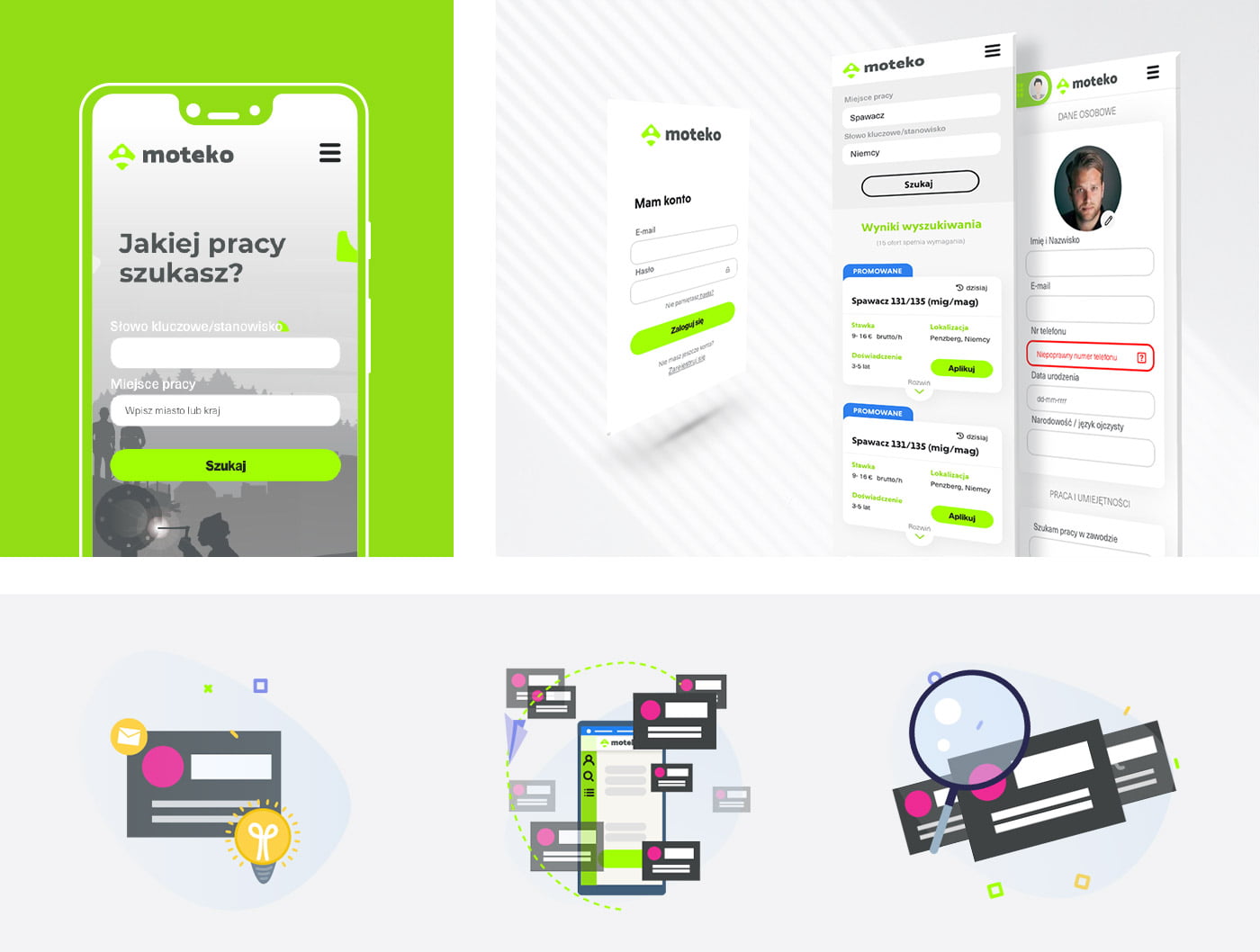
Ergebnisse: Wir haben ein Portal mit einer umfangreichen internen Datenbank vorbereitet, das ein Arbeitnehmer-Panel, ein Arbeitgeber-Panel (nach Registrierung eines Kontos) und ein Verwaltungs-Panel für den Betrieb des Dienstes umfasst. Das Portal hat eine sehr minimalistische und klare Benutzeroberfläche. Wir wollten, dass die Website erkennbar ist, indem wir sie mit einer einzigen Farbe assoziieren – Grün. Dieser scharfe Akzent wird durch Grautöne ergänzt, die das Ganze abmildern und den Eindruck von Professionalität vermitteln.

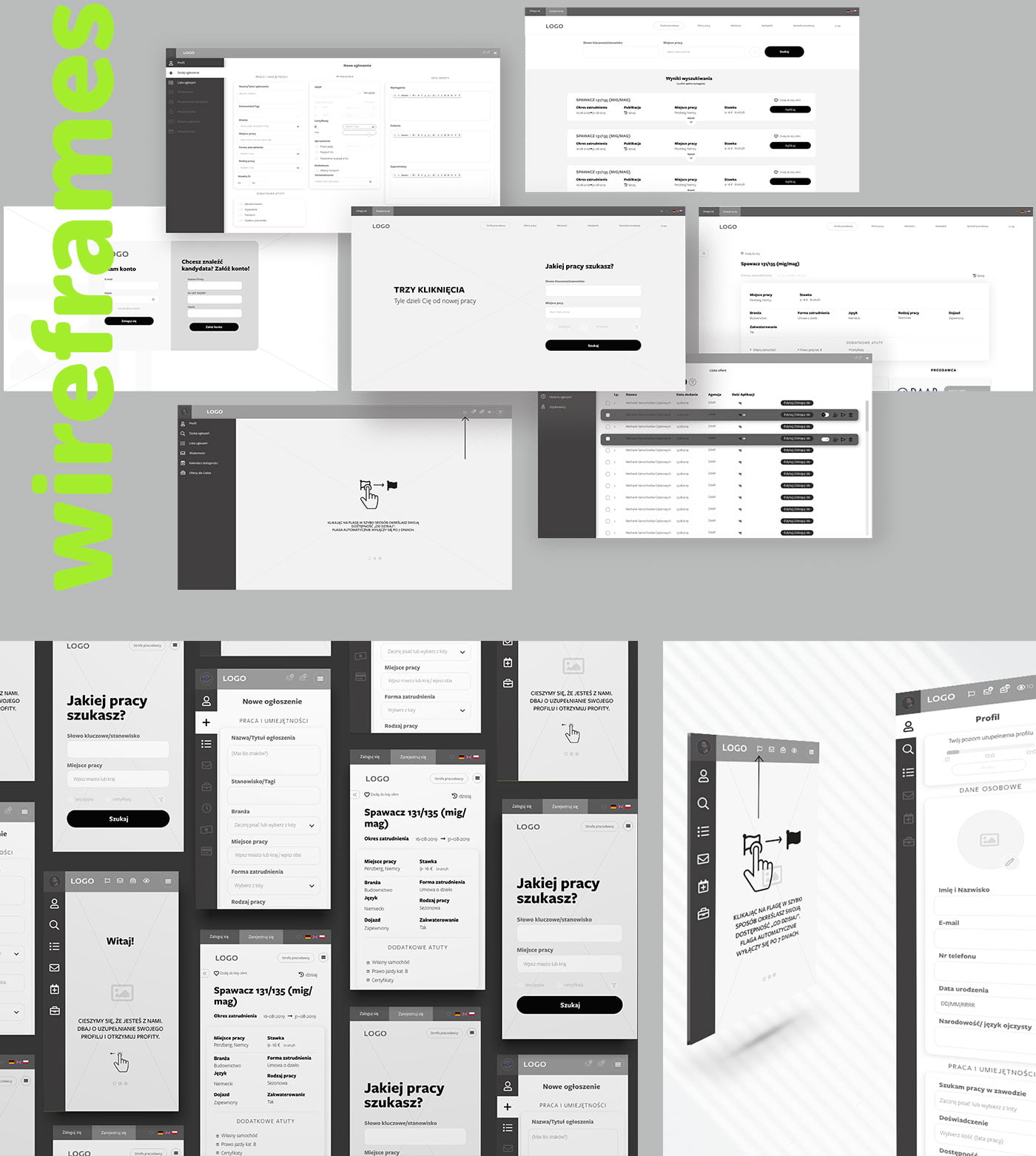
1. Wireframes
Die erste Phase der Arbeit bestand in der Erstellung einer umfangreichen Dokumentation. Es war notwendig, alle Funktionalitäten, die Portalnavigation, die Mechanismen und die vom Benutzer durchgeführten Aktionen zu planen und vorherzusagen. Das Ergebnis der konzeptionellen Arbeit sind Wireframes, mit denen Sie die angenommenen Lösungen testen können.
Wireframes sind die wichtigste Phase der Arbeit am Portal und sollten nicht ausgelassen werden. Dank der Wireframes sind wir in der Lage, Fehler zu erkennen, zu prüfen (ohne unnötige Kosten zu verursachen), ob unsere Annahmen richtig sind, und die Ergebnisse mit den Erwartungen des Kunden zu vergleichen.

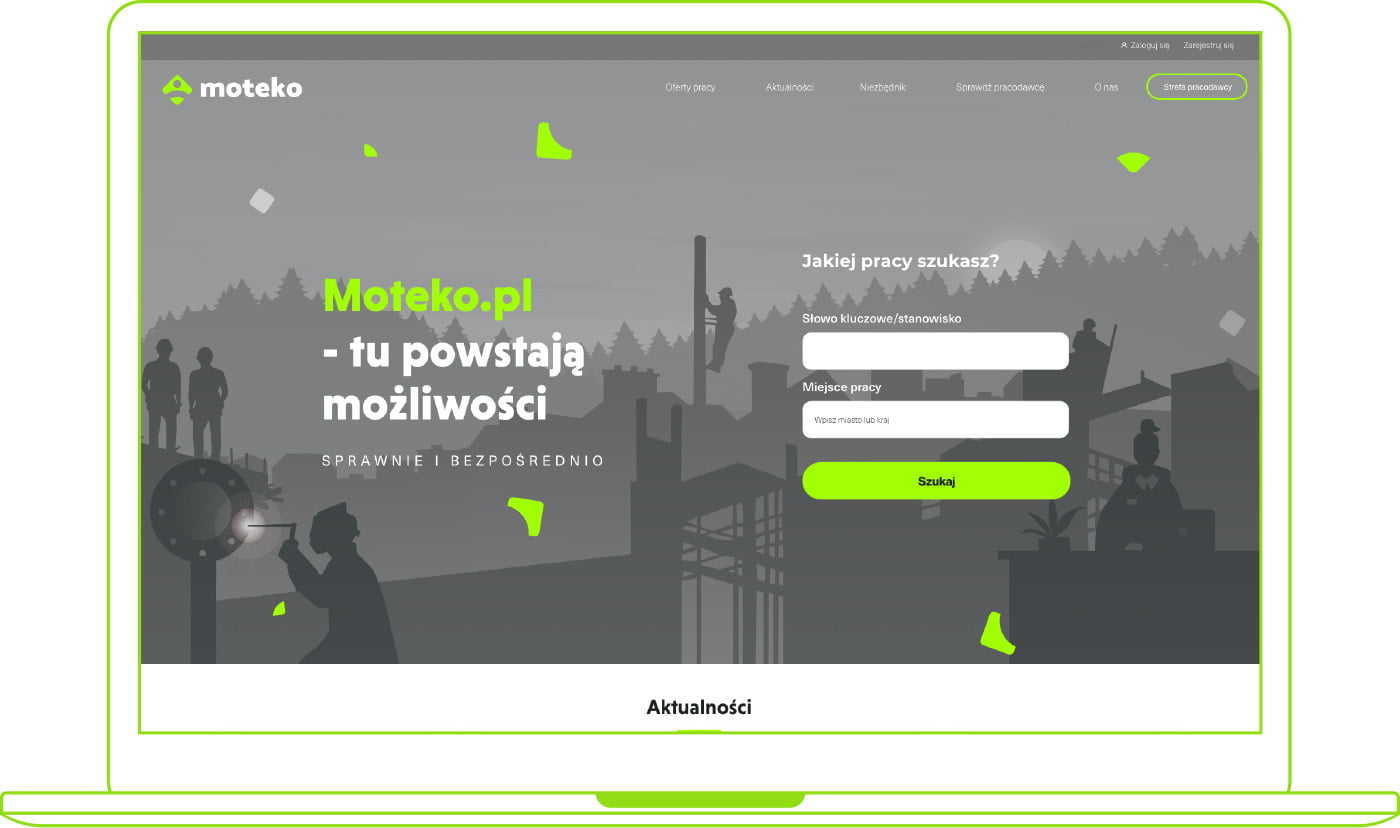
2. Wählen Sie aus einer Reihe von Farben aus



Aufbauend auf den in der ersten Phase entwickelten Lösungen, wobei Raum für Innovationen bleibt, gehen wir zum UI-Design über. Das gesamte Projekt ist implizit entwicklungsorientiert, daher die Idee des modularen Designs. Die meisten Elemente auf der Seite sind in Blöcke eingeschlossen, die durch abgerundete Ecken abgeschwächt werden. Diese Art der Platzverwaltung sollte das Hinzufügen neuer Module ohne größere Eingriffe in das Gesamtlayout (vor allem in die Kontoverwaltungsfelder) ermöglichen.
Ein charakteristisches Merkmal des Projekts ist das intensive Grün, das vor allem bei Schaltflächen verwendet wird, die eine Aktion auslösen sollen. Es lohnt sich, ausgewählte Elemente der Schnittstelle auch nach ihrem Aussehen zu priorisieren. Farben und Formen sind auch eine der Möglichkeiten, ein bestimmtes Nutzerverhalten hervorzurufen.

3. Programmierung und Durchführung
Die nächste Etappe führt in die Höhle der Programmierer 😉 Es sei daran erinnert, dass die Freigabe von Grafiken für die Programmierung nicht das Ende der Arbeit des Grafikers bedeutet. Es kommt vor, dass unter dem wachsamen Auge der Programmierer einige Fehler auftauchen (die sich aus den Beschränkungen der Strukturen ergeben, in denen sie arbeiten) und einige Elemente neu entworfen werden müssen. Dies ist der undankbarste Zeitpunkt, um dem Kunden die Ergebnisse zu präsentieren, da es schwierig ist, die Auswirkungen des Back-Ends zu zeigen – was im Inneren der Struktur der Website geschieht. Mit anderen Worten, das „Innere“ ist manchmal für den Kunden unsichtbar, aber seine Funktionsweise ist an der „Fassade“ des Projekts (die durch die Grafik dargestellt wird) zu erkennen.
Nachdem die Website getestet wurde, wird sie implementiert. Es kommt vor, dass durch die Aktionen der Nutzer Informationen über die Unwirksamkeit bestimmter Elemente erscheinen. Es ist nicht immer möglich, alles vorherzusagen – zusätzliche Dienstleistungen, wie Forschung und Analyse, die vor der Entwurfsphase durchgeführt werden, können hilfreich sein. Im Fall von Moteko haben wir Signale erhalten, dass ein Nutzer, der ein Agenturkonto einrichten möchte, sich in ein Mitarbeiterkonto einloggt und nicht zu einer speziellen Subdomain „Employer Zone“ geht. Wir haben mehrere neue Lösungen entwickelt, die wiederum getestet werden mussten.

Mitglieder
Wie Sie sehen können, ist die Gestaltung effizienter Webportale ein riesiger Arbeitsaufwand für verschiedene Spezialisten. Brandoo bildet ein solches Team. Wir möchten unsere Kunden auch darauf aufmerksam machen, dass es sich lohnt, sich nach der Implementierung einer Website um deren professionelle Pflege zu kümmern. Wir arbeiten in einem sich ständig weiterentwickelnden Medium, so dass es neue Software-Updates oder neue Nutzergewohnheiten geben wird, auf die es sich lohnt, zu reagieren. Wir laden Sie ein, mit uns zusammenzuarbeiten!