Rozbudowany portal rekrutacyjny łączący na jednej platformie pracodawców z pracownikami
Jak stworzyć skompilowany portal rekrutacyjny łączący na jednej platformie pracodawców z pracownikami?
Odpowiedź jest tuż przed Twoimi oczami 😉 Lubimy takie wyzwania 🙂
Intuicyjny design jest dawaniem
nowych supermocy użytkownikowi
Jared Spool
Wyzwanie: Projekt Moteko to wieloetapowa podróż, poczynając od wireafreames’ów, przez konsultacje, symulacje, projekt graficzny aż po kodowanie i wdrożenie. Z naszym Klientem wyznaczyliśmy sobie cel – łączyć pracownika z pracodawcą. Portal miał być przede wszystkim łatwy w obsłudze i intuicyjny. Grupa docelowa jest bowiem szeroka i wymaga pochylenia się nad każdym przypadkiem (wiek, środowisko, status społeczny). Ponieważ to pracownik stał się priorytetowy, jemu poświęcona jest główna część portalu. Drugim zadaniem było stworzenie w tej przestrzeni miejsca dla pracodawcy. Miejsca, w którym może tworzyć własną sieć pracowników oraz korzystać ze wsparcia Moteko i z możliwości jakie daje platforma.
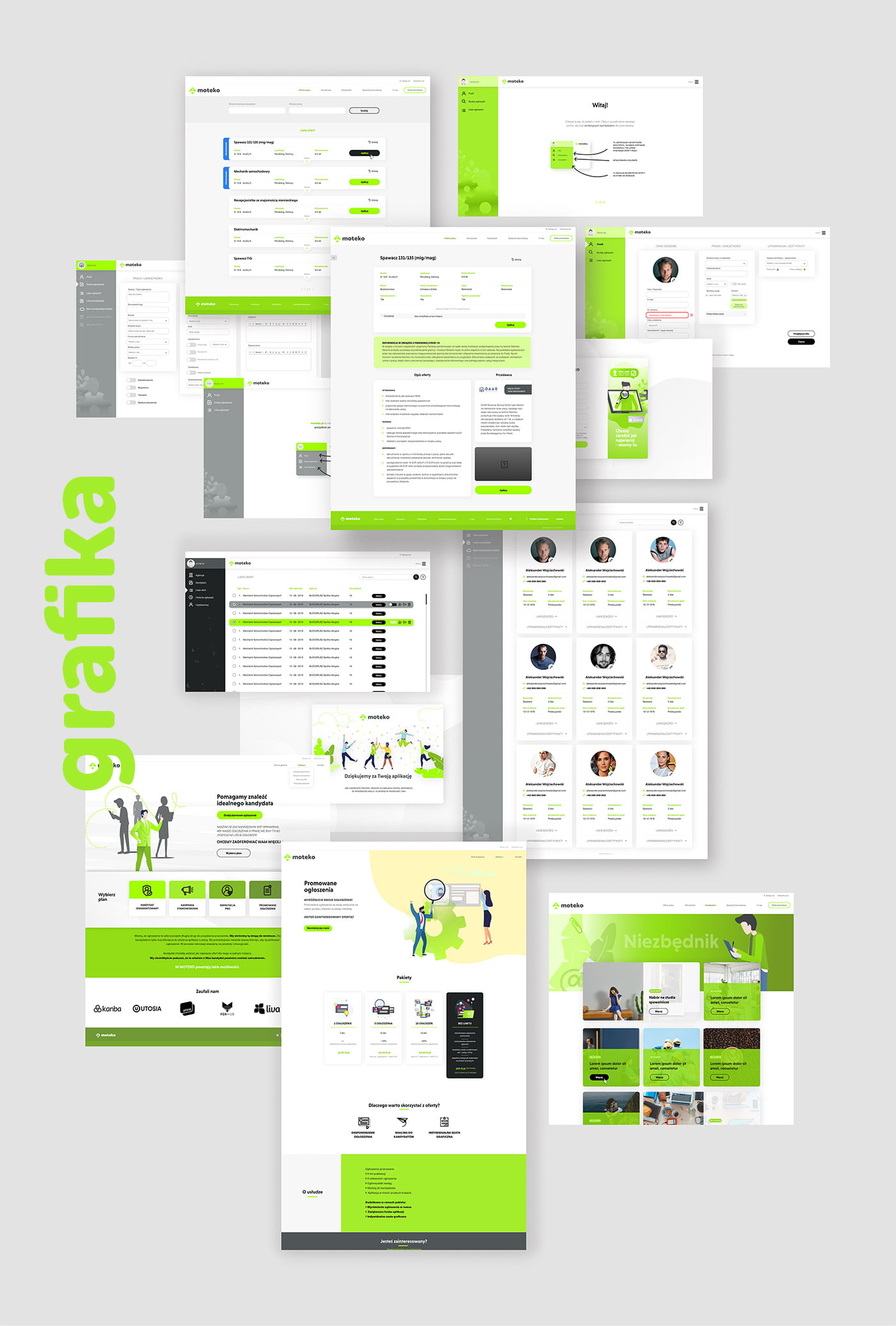
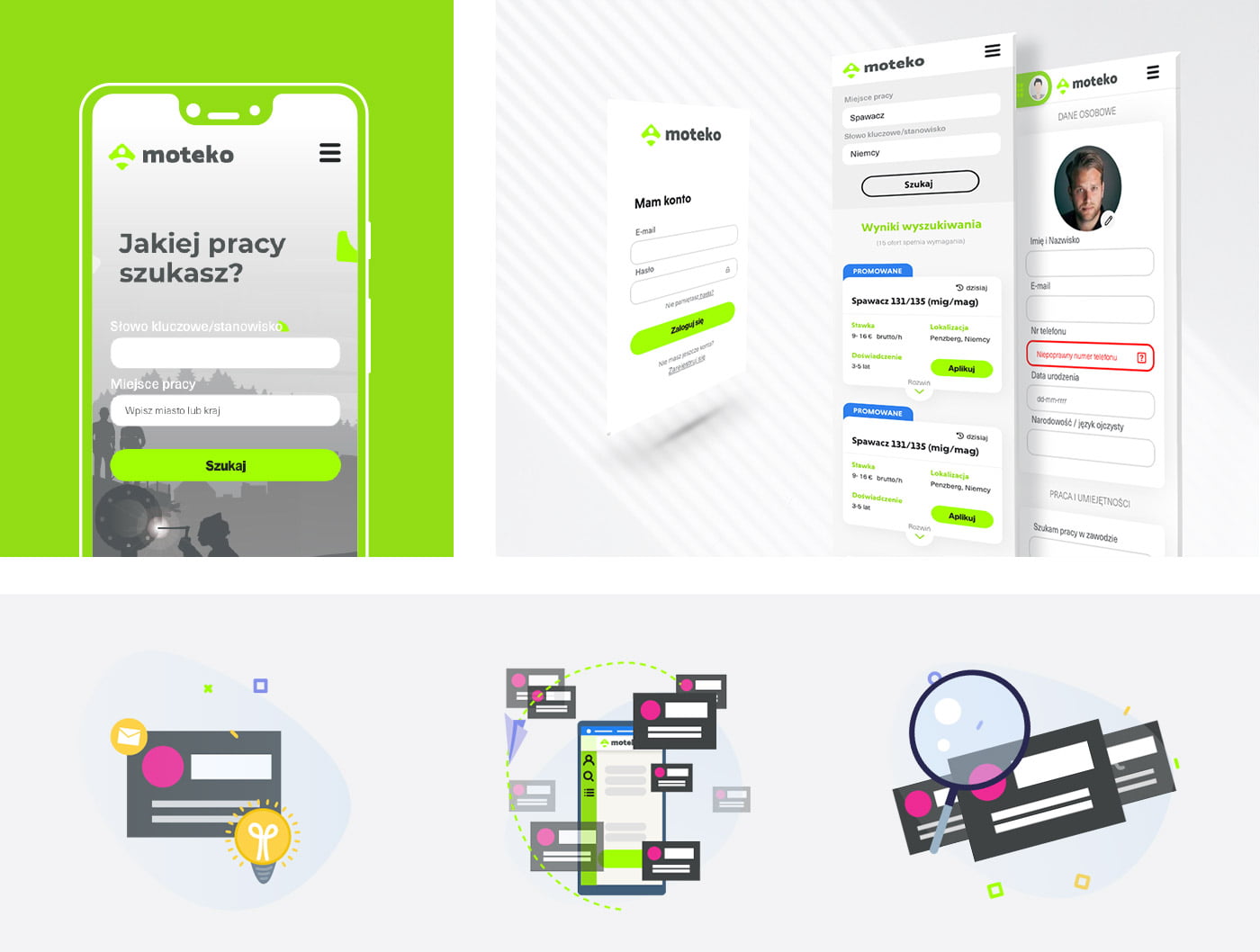
Rezultaty: Przygotowaliśmy portal z obszerną bazą wewnętrzną obejmującą panel pracownika, panel pracodawcy (po zarejestrowaniu konta) oraz panel administracyjny do obsługi serwisu. Portal ma bardzo minimalistyczny i przejrzysty interface użytkownika. Zależało nam na tym, by serwis był rozpoznawalny poprzez skojarzenie z jednym kolorem – zielenią. Dopełnieniem tego ostrego akcentu są szarości tonujące całość i wprowadzające wrażenie profesjonalizmu.

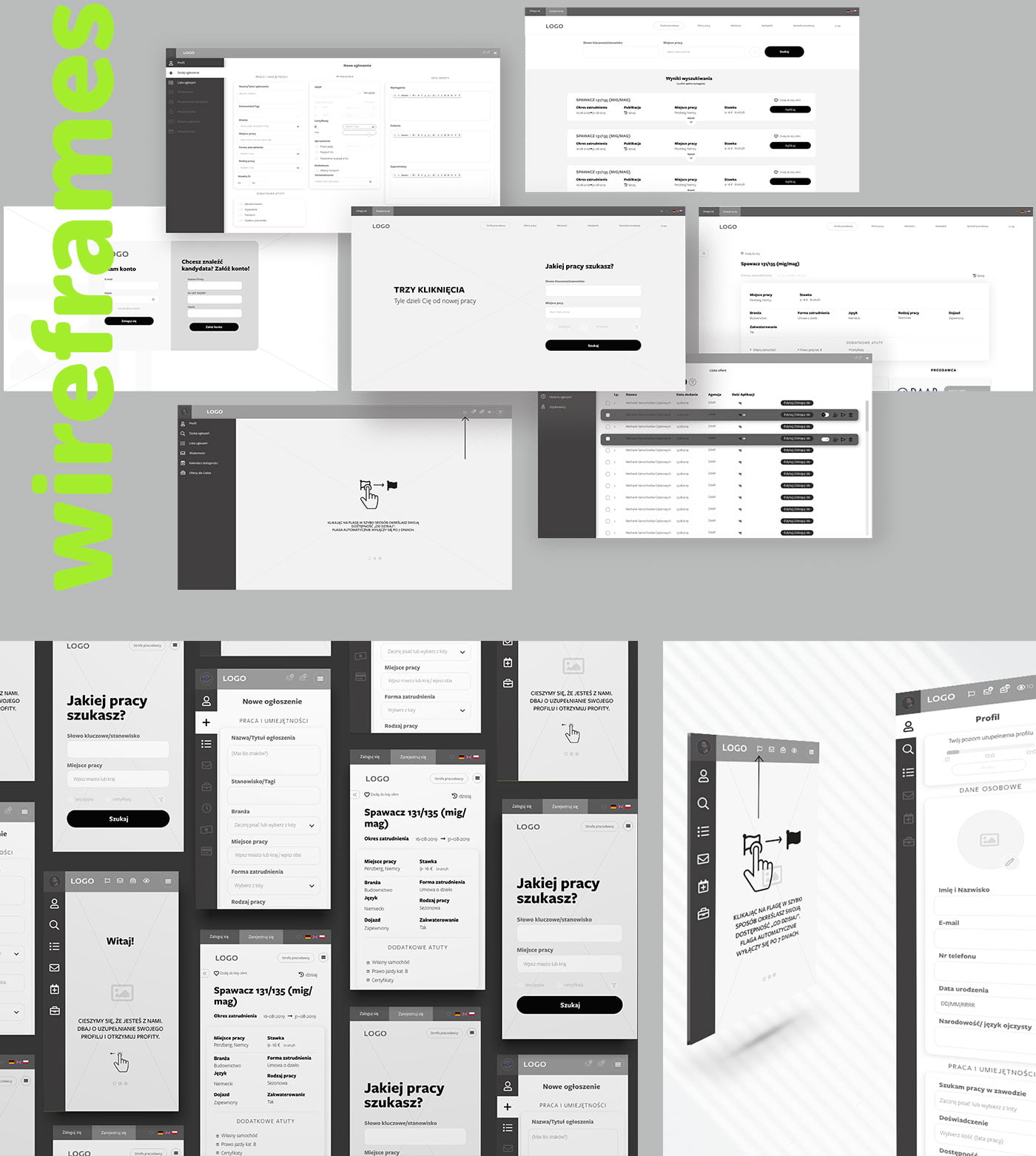
1. Wireframes
Pierwszym etapem prac było skonstruowanie obszernej dokumentacji. Należało zaplanować i przewidzieć wszelkie funkcjonalności, nawigację po portalu oraz mechanizmy i akcje wykonywane przez użytkownika. Efektem pracy koncepcyjnej stały się wireframes’y – pozwalające na przetestowanie założonych rozwiązań.
Wireframes to najważniejszy etap prac nad portalem i nie powinno się go omijać. Dzięki makietom jesteśmy w stanie dostrzec błędy, sprawdzić (nie ponosząc zbędnych kosztów) czy nasze założenia działają poprawnie, a także skonfrontować wyniki z oczekiwaniami Klienta.

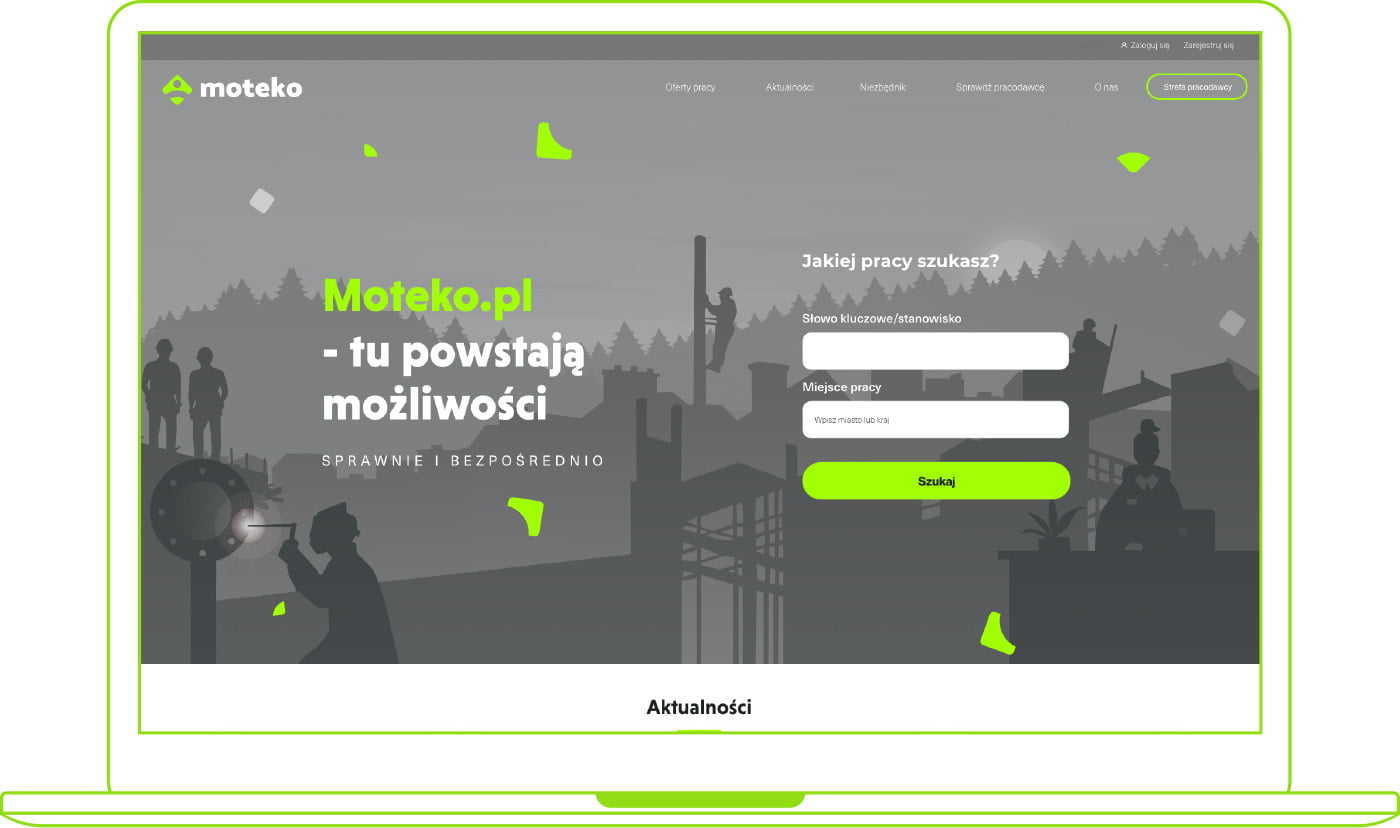
2. Od koloru do wyboru



Bazując na wypracowanych w pierwszym etapie rozwiązaniach, jednocześnie pozostawiając miejsce na innowacje, przechodzimy do projektowania UI. Cały projekt jest w domyśle rozwojowy, stąd pomysł na projektowanie modułowe. Większość elementów na stronie zamknięto w blokach, zmiękczonych zaokrągleniami narożników. Taki sposób zagospodarowania przestrzeni miał pozwolić na dodawanie kolejnych modułów bez dużej ingerencji w cały layout (głównie w panelach do zarządzania kontem).
Wyróżnikiem projektu jest intensywna zieleń, użyta przede wszystkim w button’ach, mających wywołać działanie. Warto hierarchizować wybrane elementy interface’u również poprzez wygląd. Kolory i kształty to także jedna z dróg do spowodowania określonych zachowań użytkownika.

3. Programowanie i wdrożenie
Kolejny etap prowadzi do pieczary programistów 😉 Należy pamiętać, że wypuszczenie grafiki do programowania nie kończy pracy grafika. Zdarza się, że pod czujnym okiem programistów wypłyną błędy (wynikające z ograniczeń struktur w których pracują) i jakieś elementy będą do przeprojektowania. To czas najbardziej niewdzięczny dla prezentacji wyników Klientowi, gdyż trudno pokazać efekty back-end’u – tego co dzieje się wewnątrz konstrukcji strony. Czyli inaczej mówiąc „wnętrze” bywa niewidoczne dla Klienta, ale jego działanie widać na „fasadzie” projektu (który reprezentuje grafika).
Po przetestowaniu strony następuje jej wdrożenie. Zdarza się, że w wyniku działań użytkowników, pojawiają się informacje o nieskuteczności poszczególnych elementów. Nie zawsze da się wszystko przewidzieć – pomocne mogą być dodatkowe usługi, takie jak badania i analityka, przeprowadzone jeszcze przed etapem projektowym. W przypadku Moteko, dostaliśmy sygnały, że użytkownik chcąc założyć konto agencji, loguje się na konto pracownika, nie kierując się do dedykowanej dla niego subdomeny „Strefa pracodawcy”. Założyliśmy kilka nowych rozwiązań, które kolejno należało przetestować.

Posłowie
Jak widać, projektowanie sprawnych portali internetowych to ogromny nakład pracy różnych specjalistów. Brandoo tworzy taki zespół. Pragniemy również uczulić naszych Klientów, że po wdrożeniu strony internetowej warto zadbać o jej profesjonalną obsługę. Pracujemy we wciąż rozwijającym się medium, dlatego pojawiać się będą nowe aktualizacje oprogramowania, czy też nowe zwyczaje użytkowników, na które opłaca się reagować. Zapraszamy do współpracy!